Enhance your WordPress posts with an elegant image-centric, responsive user interface. Compile several smaller graphics into one large image file on your computer. Then without any programming skills, simply click-and-drag to create a user-friendly, interactive, responsive image map. Example:
Lorem Ipsum
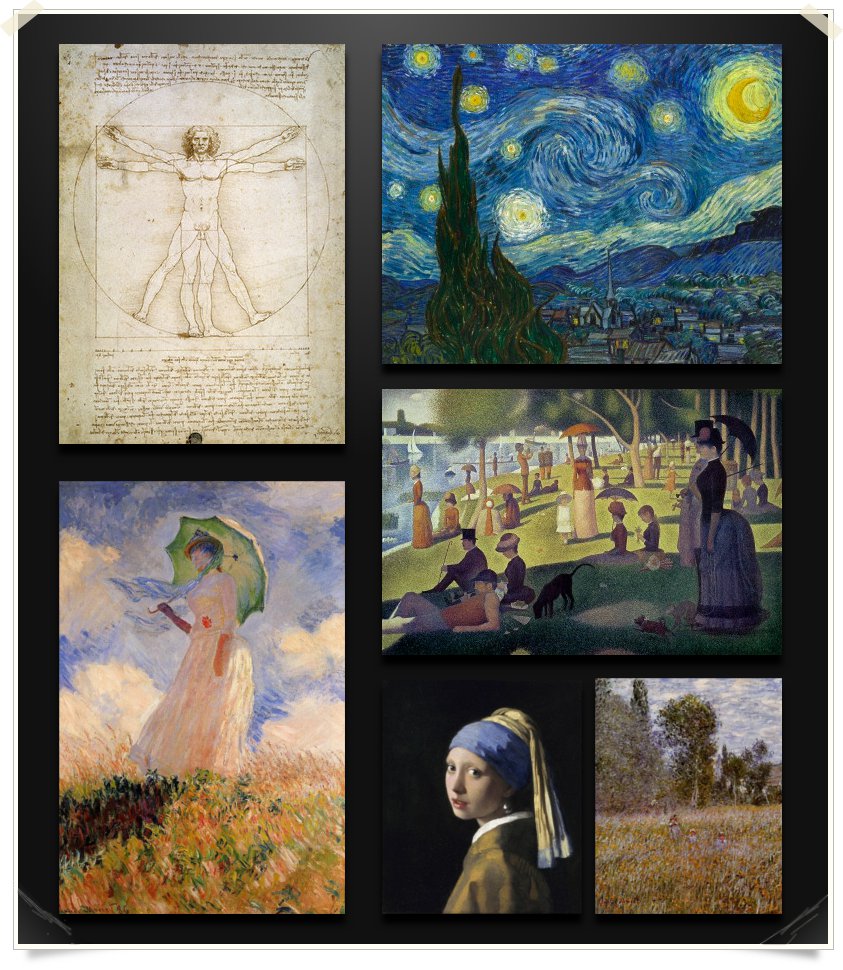
I am free to enter freeform HTML here..jpg!Large.jpg)
Starry, starry night.
How pretty.
Ladies carrying umbrellas was a very popular subject of artists for a while. Monet painted others.



This is an interesting modern take featuring Scarlett Johansson.
Wouldn't it be something if people dressed more formally at the lake or beach nowadays? Example:



Toggle hotspot visibility: Show | Hide Toggle hotspots as ellipses: Enable | Disable
The example above uses this source image, which is provided here for your convenience.
Try resizing your browser to see the responsive image map in action.