Features
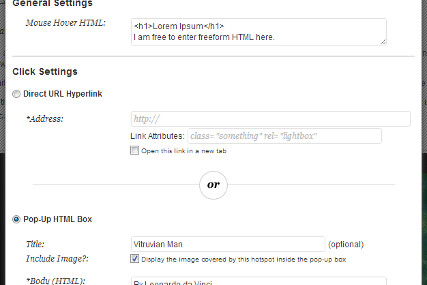
- Custom HTML box to follow mouse cursor while hovering over a hotspot.
- Clicking a hotspot links to a URL or opens a pop-up modal box with custom HTML.
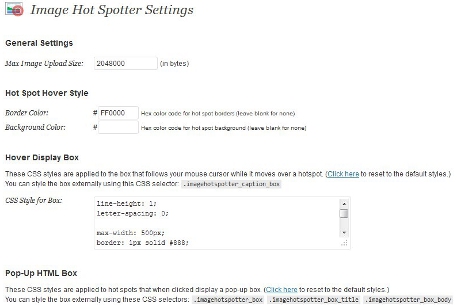
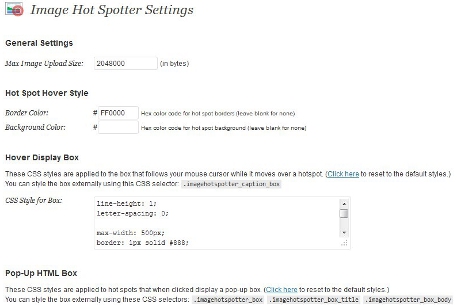
- Fully customizable stylization for hotspots, mouse hover box, and pop-up modal box.
- Any number of hotspots possible in a single interactive image map.
- Multiple responsive image maps may be inserted into a single WordPress post or page.
Usage
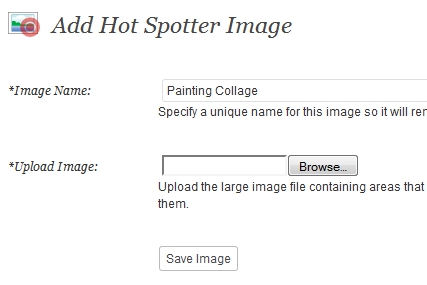
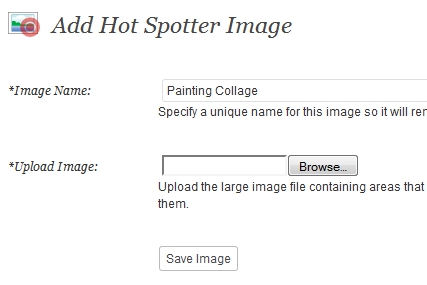
Image Hotspotter is so user-friendly that even a very novice WordPress blogger with zero technical skills will have no trouble mastering it after a single use. To insert a new responsive image map from scratch, simply follow these steps:- Upload the source image into the WordPress plugin, specifying a unique name with which to identify it.

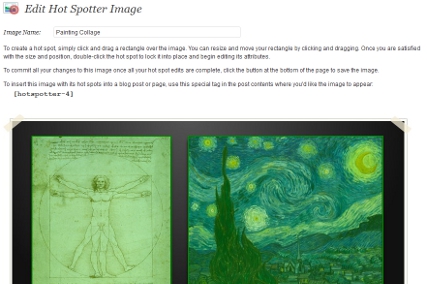
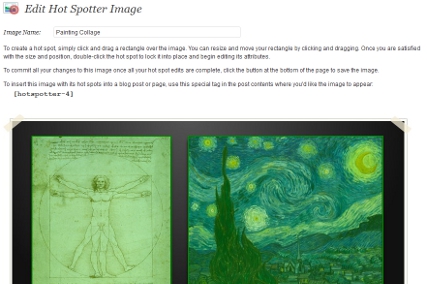
- Click-and-drag to create/resize/move the areas you'd like to be clickable in the image.

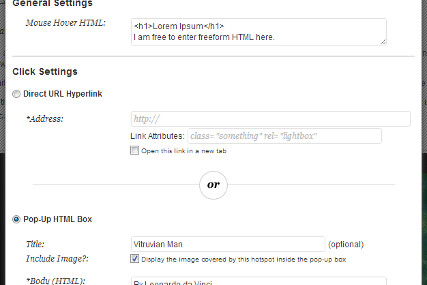
- For each hotspot you can manage the desired action invoked when the area is clicked. The triggered action may either link to a specified URL or open a pop-up modal box containing HTML you specify. You may also specify HTML to display beside your mouse cursor while hovering over the hotspot.

- That's it! There are also general plugin settings you can tweak as desired. These primarily have to do with the CSS styling of the various UI elements that comprise your responsive image maps.

Are you convinced? Purchase now!